За годы существования интернета мы настолько привыкли получать из него информацию, что почти по любому поводу идем с вопросами в поисковик. При этом у нас, пользователей, есть определенные ожидания от сайтов. Например, они должен быть удобными, с понятной навигацией, информативными и современными. Мало кто спокойно отнесется к тому, что придется продираться сквозь дебри устаревшего интерфейса. И, если про создание сайтов для бизнеса написано уже много лонгридов, то разработка сайтов для фондов все еще остается в тени. А ведь с сайтами фондов и государственных организаций взаимодействует много людей по самым важным вопросам.
Привет! Меня зовут Наталья Калмыкова, ССО Рецифры. Уже 16 лет мы делаем сайты и сервисы для госкомпаний и фондов, и за эти годы накопили немалый опыт, который, надеюсь, будет полезен вам. В этой статье я расскажу, что, по нашему мнению, должно быть на сайтах фондов, а также, какие обязательные требования диктует законодательство для государственных сайтов. А еще дарим чек-лист с разбором базовых SEO-настроек.
Почему сайт фонда – это не просто «ещё один сайт»
Для начала давайте определимся с тем, что такое фонд. Это важно, чтобы понять, с чем мы вообще имеем дело.
Согласно ФЗ от 12.01.1996 N 7-ФЗ (ред. от 30.09.2024) «О некоммерческих организациях», фондом признается некоммерческая организация, которая не имеет членства и учреждается на основе добровольных имущественных взносов для достижения благотворительных, культурных, образовательных или иных общественно полезных целей.
Это как хорошая супергеройская команда: разные цели, но важность их достижения неоспорима.
Сразу хочу сказать: сайт фонда — это не просто еще одна страничка в интернете. Это тот самый инструмент, который соединяет, как мост, людей, которые хотят помочь, и тех, кто в этом нуждается.
Теперь о том, почему фонду так важно иметь представительство в интернете, а именно сайт.
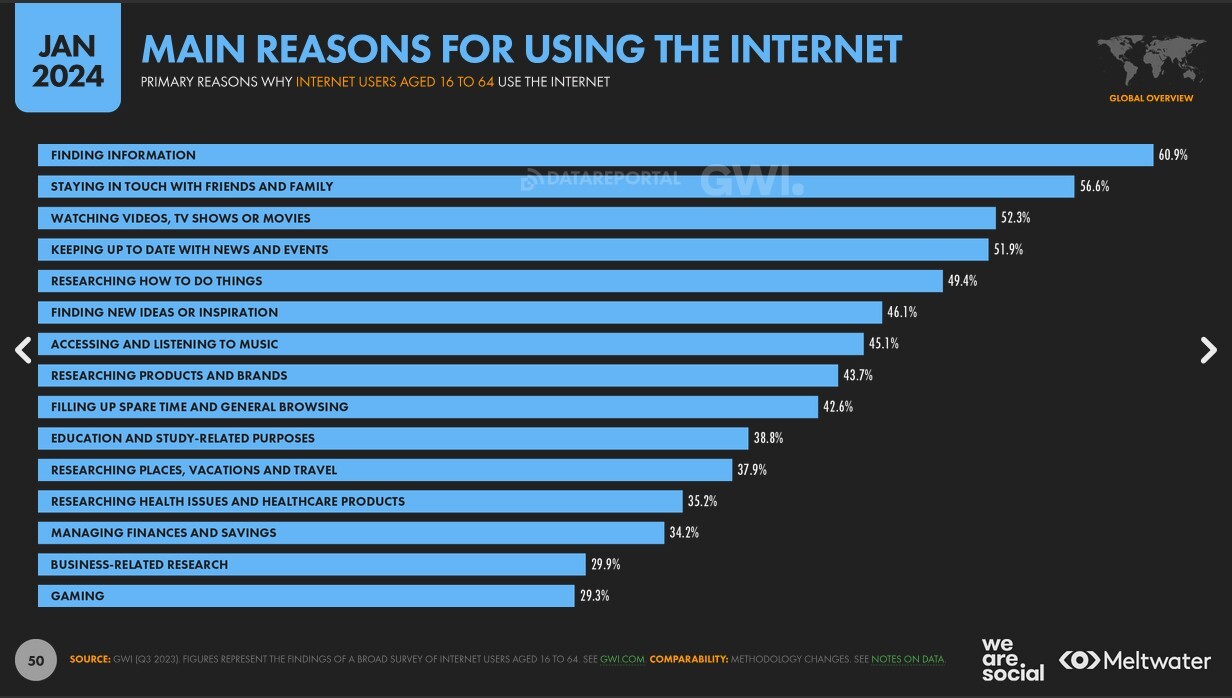
Дать информацию. Современный пользователь — это человек, который ищет информацию. По данным Digital 2024 Global Overview Report (да, я знаю, это звучит как скучный отчет, но поверьте, он имеет значение), поиск информации и чтение новостей — на первом месте по популярности использования интернета. И нет, пользователи не просто хотят почитать — они хотят действовать: подавать заявки, консультироваться, переводить деньги. Причем желательно одной левой, пока правой держат чашку кофе.

Слайд из отчета Digital 2024 Global Overview Report. Более 60% пользователей используют интернет для поиска информации
Обеспечить прозрачность. Сайт фонда — это не только место для общения с пользователями, но и пространство для честности и открытости. Так как фонд обязан показывать отчетность и предоставлять все необходимые документы о своей деятельности.
Поддержать цифровизацию. В последние годы государство активно поддерживает цифровизацию не только в бизнесе, но и в социальных сферах. Так, например, на конференции «Технологии добра», прошедшей 29 ноября 2024 года, обсуждали, какие цифровые инструменты доступны для благотворительных организаций и как они могут помочь в развитии сектора.
Если объединить всё вышесказанное, три кита, на которых держится сайт фонда:
Информирование. Это одна из главных целей сайта фонда. Пользователь должен знать, какие меры поддержки доступны, когда стартует благотворительный проект, и как нуждающийся может получить помощь. Но не только это. В идеальном мире сайт фонда — это не просто база данных, а живое пространство, где информация легко воспринимается, и каждый пользователь находит именно то, что ему нужно, не теряя времени.
Аккумулирование информации в одном месте. Сайт становится «центром силы» для всего контента, связанного с фондом. Например, если выходит статья о том, как один предприниматель с помощью фонда получил субсидию и развил бизнес, то ее обязательно нужно опубликовать на сайте. Видеоинтервью с успешным получателем поддержки? Публикуем! Все, что может быть полезно и интересно пользователям, должно быть собрано на одном ресурсе. И чтобы информация не терялась, важно организовать все блоки так, чтобы посетитель сайта легко нашел нужные материалы.
Реклама и медиа. Это ключевая цель: привлечь пользователей, помочь им получить услугу. Важно, чтобы сайт не только давал пользователю информацию, но и был активным инструментом привлечения и вовлечения. Важно «зажигать» интерес, будь то через социальные доказательства, яркие кейсы или простые и понятные способы помочь.
Технические моменты (или почему дизайнеры и разработчики не спят)
- Адаптивность сайта. Большинство людей заходят на сайт с мобильных устройств. Если ваш сайт выглядит на мобильном как распечатка налоговой декларации, у нас проблемы. Стремитесь к тому, чтобы ваш сайт был удобен на любых устройствах, будь то телефон или планшет. Важно, чтобы не только функционал, но и внешний вид был адаптирован.
- Навигация. Мы все помним, как в детстве играли в «Найди выход из лабиринта». Но ваш сайт не должен быть таким. Если на поиски нужной информации уходит больше нескольких кликов, считайте, что потеряли пользователя. Ключевое правило: максимальная простота и удобство.
- Сценарий действий пользователя. Процесс взаимодействия с сайтом должен быть продуман до мельчайших деталей. Например, кнопка «зарегистрироваться» не должна просто находиться на странице, она должна быть стратегически размещена и проработана. Нужно заранее понять, что произойдет, когда пользователь на нее нажмет. Это позволяет снизить количество случайных кликов и повысить эффективность сайта. Например, так: «зарегистрировался» — получи бонусную ссылку на видеоинтервью с успешным предпринимателем, который, благодаря фонду, смог открыть филиалы бизнеса в других городах и увеличить прибыль.
- Доступная контактная информация. Легкий доступ к контактам — залог хорошего взаимодействия с пользователем. Контактная информация не должна быть где-то внизу подвала, чтобы пользователь обязательно прокрутил страницу. Она должна быть в шапке и подвале, на виду, как линия для связи с клиентами в любой компании. Лучше всего сделать телефоны и почту кликабельными — пользователю не придется копировать их вручную, все будет просто и удобно, особенно для мобильных пользователей. Тут тоже не без нюансов. Почту стоит делать кликабельными и на полной версии, и на мобильной, а вот телефон только с мобильной. Еще есть вариант, разместить на почту и телефон опцию «скопировать», так как именно такой сценарий чаще всего исходит от пользователей, судя по аналитики их поведения.
- Поиск. Не секрет, что хороший поиск — это как хороший бариста: он знает, что вам нужно до того, как вы это скажете. Но если поиск не работает, то шансов найти нужную информацию резко падает. В идеале сайт должен быть настолько продуманным, что поиск будет не нужен. Но если уж он есть, то пусть работает на 100%. Убедитесь, что ключевые слова находят свои результаты, а пользователь не останется без ответов. Еще важна вспомогательная навигация, например, если на сайте есть раздел новостей, то логично, что 90% выдачи будет состоять из них, важно выделить ключевые странички в общей выдаче.
- Базовый набор SEO-настроек. Да, SEO-продвижение — требует хорошо проработанной тактики и стратегии, что может быть дорого и очень долго. Но хотя бы базовую настройку сделать необходимо. Если сайт фонда не настроен для поисковых систем, пользователи просто не найдут его. А это, согласитесь, не то что нужно при публикации сайта в интернет.

Предлагаем вам чек-лист с базовыми SEO-настройками. Забирайте и проверяйте, настроены ли они на вашем сайте.
Быстрая загрузка сайта. Не забывайте про скорость. Оперативная загрузка страниц — это жизненно важная вещь. Если пользователь столкнется с загрузкой более минуты, он точно не дождется. А если страница тяжелая, например, с картинками и видео, то позаботьтесь о том, чтобы все это грузилось максимально быстро.
Если сайт технически сложный, то уделите внимание оптимизации запросов к серверу. Представьте, что на главной странице сайта находится лента новостей, вход в личный кабинет, ссылки на видео и другие ресурсы. На сайт заходит много пользователей, и все начинают переходить по ссылкам, пытаться зайти в личный кабинет и посмотреть видео. Это тысячи запросов за очень маленькое время. При такой активности есть риск, что сайт откажется обрабатывать все эти запросы и отключится. Но это можно предусмотреть грамотной сборкой изнанки сайта на этапе разработки.
Сайт собирается таким образом, чтобы эти тысячи запросов от пользователей грамотно распределялись и не перегружали сайт. Так он всегда будет доступен пользователям и при этом будет быстро прогружаться.
Презентационный материал на главной странице. Как только пользователь заходит на сайт, он должен сразу понять, что это за организация и чем она может ему помочь. На главной странице должны быть понятные сигналы (кнопки) для целевых действий, будь то «пожертвовать» или «подать заявку на поддержку».
Целевое действие на сайте — это конкретное действие, которое вы хотите, чтобы посетитель выполнил, когда оказывается на вашей странице. Это может быть что угодно, например, покупка товара, подписка на рассылку, заполнение контактной формы или скачивание документа.
Представьте, что ваш сайт — это как магазин. В этом магазине целевое действие может быть аналогом направления клиента к кассе для завершения покупки. Вы создаете сайт так, чтобы облегчить этот процесс, делая кнопки видимыми, информацию понятной и устанавливая четкие призывы к действию. Когда посетители легко понимают, что и как им делать, они с большей вероятностью выполнят то действие, которое вы задумали.
Что еще рекомендуем добавить на сайт фонда
Пользовательское соглашение. Это не просто формальность. Пользовательское соглашение помогает урегулировать возможные спорные ситуации с пользователями. В соглашении прописываются все моменты, связанные с использованием сайта, правами и обязанностями сторон.
Обработка персональных данных. В документе прописывают, как организация использует полученную от пользователя информацию. Размещение этого документа регламентируется ФЗ от 27.07.2006 N 152-ФЗ (ред. от 08.08.2024) «О персональных данных». Необходим для каждого сайта, так как во время посещения пользователь уже оставляет часть информации и организация может ее использовать, например, для рекламных кампаний. Ссылка на политику обработки персональных данных можно добавить в подвал сайта, а также под всеми формами сбора персональных данных. Сюда же можно отнести предупреждение о Cookie, которые как раз уведомляют пользователя о сборе информации. Принимая Cookie пользователь дает свое согласие на использование и хранение своих данных в соответствии с политикой, с которой может ознакомиться при желании.
Уставные документы и отчетность. Деятельность каждого фонда регламентируется своим законом, но, почти для всех справедливо требование наличия на сайте уставных документов и отчетности. На отдельной странице фонда размещают следующую информацию:
Важно в самом начале разработки сайта или его модернизации разобраться, какую информацию будет получать пользователь, в каком объеме, и что он должен сделать после чтения сайта. От этого зависит структура сайта. Разберем на двух примерах.
- реквизиты организации;
- устав;
- свидетельство о регистрации некоммерческой организации;
- состав попечительского совета;
- отчетность за каждый год;
- информация о закупках и т. д.
Важно в самом начале разработки сайта или его модернизации разобраться, какую информацию будет получать пользователь, в каком объеме, и что он должен сделать после чтения сайта. От этого зависит структура сайта. Разберем на двух примерах.
Структура сайта или как не заблудиться в трех соснах
Первый пример. Фонд поддержки предпринимателей Югры «Мой Бизнес» — организация, которая предоставляет бизнесу меры поддержки и помогает развитию предпринимательства в регионе. Главная цель фонда «Мой Бизнес» — привлечение, как можно большего числа коммерческих компаний, которые воспользуются государственной поддержкой. Похожая цель будет справедлива и для другого фонда, который занимается субсидированием — фонд развития Югры.

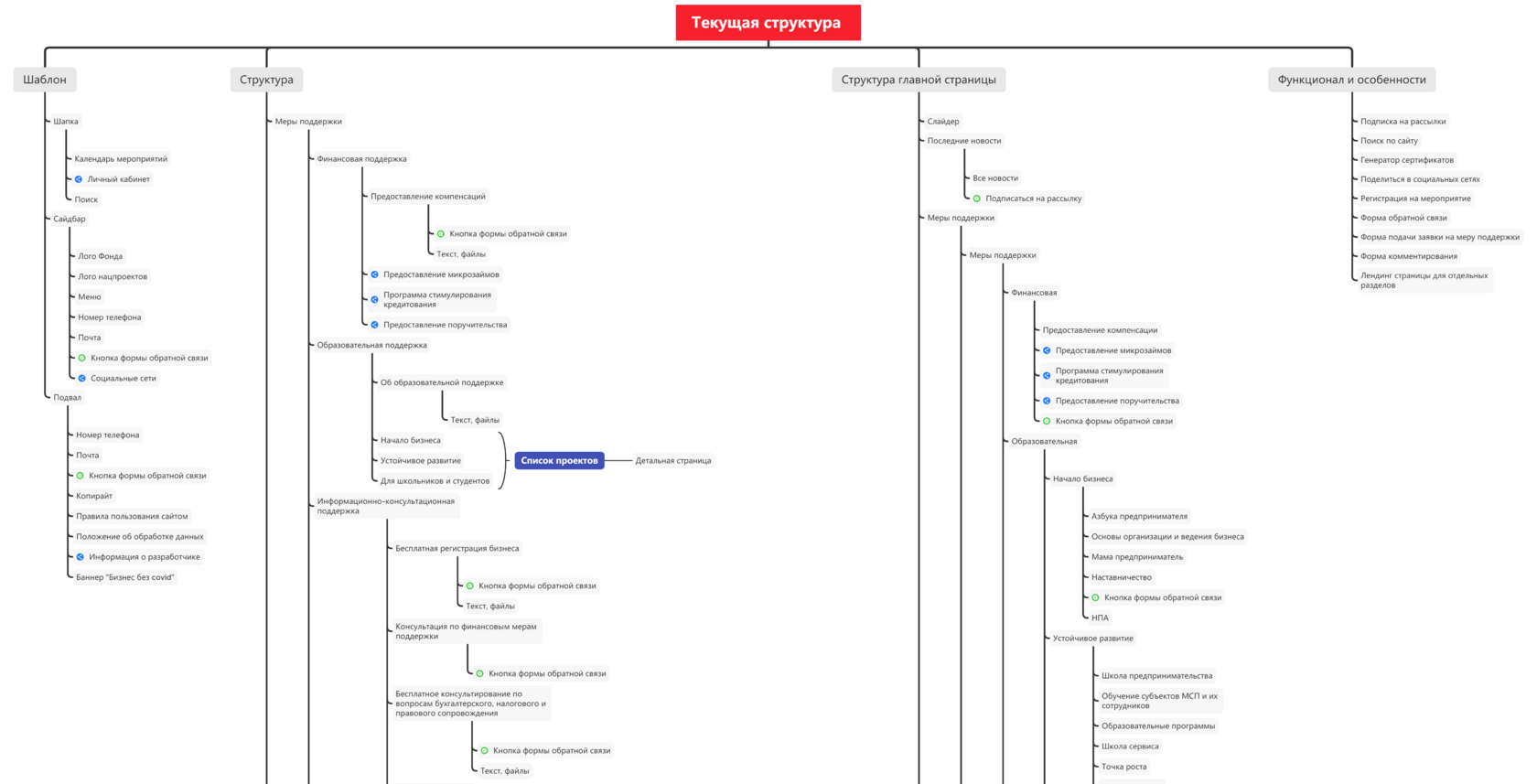
Например, это структура сайта фонда, который мы полностью модернизировали в 2023 году, до модернизации. Мы перебрали все страницы и собрали подробный отчет о текущем состоянии дел. Рассказали об этом кейсе здесь.
Основная задача интернет-ресурса для таких фондов — полноценно раскрыть на сайте все меры поддержки, доступные бизнесу. Представьте себе швейцарский армейский нож, только вместо лезвий — разделы о фонде, мерах поддержки и успешных кейсах. Это базовые блоки, которые должны быть на виду. Поэтому особенное внимание при разработке структуры будет уделяться мерам поддержки и их представлению на сайте.
Второй пример. Сайт акции «Дети вместо цветов» от благотворительного фонда «Вера». Главная цель — сбор финансов и предоставление отчетности благотворителям. Поэтому основная задача сайта — собрать как можно больше пожертвований и привлечь благотворителей зарегистрироваться в личном кабинете акции. В этом случае подзадачами будут:
От цели зависит структура и наполнение. Поэтому особое внимание при разработке сайта для фонда уделяется аналитике и проектированию.
Еще уточню, что один раз разработать сайт и использовать его — не вариант. Как правило, появляются новые меры поддержки, услуги и проекты, которые необходимо добавить на сайт. Поэтому лучше всего разработать сайт и отдать его в руки специалистам на поддержку, чтобы он оставался таким же красивым и понятным на протяжении многих лет. Поверьте, я знаю, о чем говорю, один из сайтов мы ведем уже вот 16 лет, развиваем его, модернизируем и поддерживаем :)
- создание удобной и акцентной структуры для сбора пожертвований — самые яркие кнопки на сайте «пожертвовать» и «войти в личный кабинет», плюс подключение нескольких платежных систем;
- освещение акции в медиа — сайт это хаб, на который ведутся все рекламные кампании, поэтому на нем должно быть максимальное количество информации для привлечения и погружения пользователей в тему акции.
От цели зависит структура и наполнение. Поэтому особое внимание при разработке сайта для фонда уделяется аналитике и проектированию.
Еще уточню, что один раз разработать сайт и использовать его — не вариант. Как правило, появляются новые меры поддержки, услуги и проекты, которые необходимо добавить на сайт. Поэтому лучше всего разработать сайт и отдать его в руки специалистам на поддержку, чтобы он оставался таким же красивым и понятным на протяжении многих лет. Поверьте, я знаю, о чем говорю, один из сайтов мы ведем уже вот 16 лет, развиваем его, модернизируем и поддерживаем :)
Финальные мысли
Сайт фонда — это не просто набор страниц в интернете. Это мост между теми, кто хочет помочь, и теми, кто нуждается в помощи. И наша задача — сделать этот мост максимально надежным, удобным и понятным. После этого можно быть спокойным, зная, что ты не просто сделал сайт, а обеспечил платформу для перемен.
P. S. Если вы дочитали до конца — поздравляю! Вы официально знаете о сайтах фондов больше, чем 99% населения. Используйте эту силу с умом! :)
